Child Theme คืออะไร มาปรับแต่ง WordPress แบบถูกวิธีกันเถอะ
ถ้าใครได้ Theme WordPress มาแล้วไม่ถูกใจ ก็คงหนีไม่พ้นกับการที่จะต้องมาปรับแต่งค่าบางส่วนของ Theme ถ้าหากการปรับแต่งเหล่านั้น ผู้เขียน Theme ได้ออกแบบให้แก้ไขได้โดยง่ายผ่าน Admin Control Panel ก็สะดวกสบายไป แต่ว่าถ้าหากต้องแก้ไขในไฟล์โดยตรงล่ะ จะทำอย่างไร วันนี้เราจะมาพูดถึงสิ่งที่ควรทำ, ไม่ควรทำ, Child theme คืออะไร, วิธีใช้ Child Theme, และการนำ Plugin เข้ามาช่วยงานของเรากันครับ
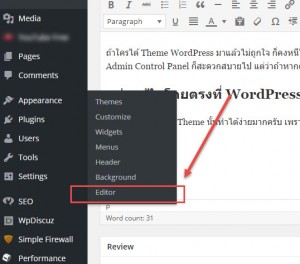
การแก้ไขโดยตรงผ่าน Editor
ผมคิดว่าวิธีนี้คงเป็นวิธีที่ทุกคนเคยชินโดยเฉพาะมือใหม่ๆ เช่นผมครับ การแก้ไขทำได้ง่ายดายมาก แค่เข้าไปที่ Editor แล้วก็ทำการปรับแต่ง Theme เลย แต่…. วิธีนี้กลับไม่ใช่วิธีการที่ดีเลย

การแก้ไขอัพเดท Theme แบบนี้ ควรใช้เมื่อ Theme เป็นของเราตั้งแต่ต้น แล้วเราต้องการปรับแต่งอิสระเท่านั้น แต่ก็ไม่ใช่วิธีที่เหมาะสมอยู่ดี สาเหตุก็เป็นเพราะว่า เมื่อใดก็ตามที่ Theme มีการอัพเดท เช่น ผู้พัฒนาออก Theme เวอร์ชั่นใหม่ออกมา ถ้าหากเราสั่งอัพเดท ค่าที่เราเปลี่ยนแปลงไปทั้งหมด มันก็จะหายไปกับ Theme เก่า หลังจากนั้น เราก็ต้องมานั่งแก้ไขไฟล์ทีละไฟล์ใหม่อีกครั้ง ซึ่งมันคงแย่มากๆ ถ้าลืมไปแล้วว่าแก้ไขไปตรงที่ไหนบ้าง
Child Theme
อ๊ะๆๆ ช้าก่อนครับ สำหรับคนที่รู้จัก Child Theme แล้ว อย่าเพิ่งรีบจากไปไหน ข้ามไปอ่านหัวข้อต่อไปได้เลยครับ คนยังไม่รู้จัก เราก็มาทำความรู้จักกับ Child Theme กันครับ
Child Theme นั้นคือ Theme ที่หน้าตาเหมือนพ่อแม่มันครับ ดังสุภาษิตที่ว่า พ่อกับแม่เป็นยังไง ลูกมันก็เป็นอย่างนั้น Child Theme ก็เช่นเดียวกัน มีพ่อแม่เป็น Theme ที่มันต้องการจะหน้าตาเหมือนกัน ตัวอย่างเช่น คุณอยากจะปรับแต่งค่าของ Theme ชื่อ FatherTheme แทนที่คุณจะปรับแต่งที่ FatherTheme เนี่ย คุณก็คลอด Theme ใหม่ชื่อ ChildTheme แล้วบอกว่าให้หน้าตาเหมือน FatherTheme แทนครับ
แล้วทำไมเราจะต้องเปลี่ยนที่ ChildTheme ด้วยละ ในเมื่อมันสามารถเปลี่ยนที่ FatherTheme ได้เลยไม่ใช่เหรอ ทำไมจะต้องทำให้อะไรมันยุ่งยากขึ้นด้วย? ผิดแล้วครับ สิ่งที่ทำต่อไปนี้ เป็นสิ่งที่ทำให้ชีวิตคุณง่ายขึ้น ที่ง่ายขึ้นเพราะว่า ทุกครั้งที่มีการอัพเดท FatherTheme ค่าปรับแต่งของคุณที่อยู่ที่ ChildTheme จะไม่สูญหายไปไหน ในขณะที่ถ้าคุณทำการแก้ไขที่ FatherTheme ค่าปรับแต่งของคุณจะหายไปทันทีที่มีการอัพเดท Theme และนี่ทำให้เราควรเรียนรู้วิธีการสร้าง ChildTheme กันครับ
จัดการ Child Theme ด้วยมือ
หัวข้อนี้มีลงเทคนิคนิดหน่อยครับ ใครไม่ชอบ ลัดข้ามไปอ่านหัวข้อต่อไปได้เลยครับ แต่ถ้าใครอยากรู้ว่า Plugin ที่แท้ทำงานยังไง มาดูกันครับ
อันดับแรก เราก็สร้าง Folder พร้อมกับไฟล์ style.css ใน folder ของ Theme ใหม่ที่จะสร้างขึ้น เก็บไว้ใน wp-content/themes หลังจากนั้นทำการแก้ไขไฟล์ style.css ใส่รายละเอียดด้านล่างนี้ลงไป
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
โค้ดข้างบนเป็นตัวอย่าง ดูแค่บรรทัดที่เจ็ดก็พอครับ สำหรับตัวอย่างโค้ดเดิมของ WordPress จะมีบรรทัดดังข้างล่างนี้เพิ่มมาด้วย แต่ว่าตอนนี้ทาง WordPress เสนอให้เลือกใช้วิธีอื่นแทนครับ
/*
WordPress ไม่แนะนำให้ใช้โค้ดแบบข้างล่างนี้อีกต่อไป
*/
@import url("../FatherTheme/style.css");
เหตุผลก็คือถ้าสมมุติมี Plugin อยู่หลายตัว หรือใน Theme เรียกใช้ CSS ชุดเดียวกันอยู่หลายๆครั้ง วิธีการแบบข้างบน อาจจะทำให้เกิดการโหลดแบบซ้ำๆ กันเกิดขึ้น ซึ่งแตกต่างจากการใช้ฟังก์ชั่นของ WordPress ช่วยจัดการโหลด CSS เหล่านั้นขึ้นมาให้ ทำให้แทนที่จะต้องโหลดไฟล์ซ้ำๆ กัน ก็โหลดเพียงแค่ครั้งเดียว (อ้างอิง)
Why is this the best solution to adding styles to your WordPress page? This is because of the function wp_enqueue_style, this will handle all of the stylesheets that need to be added to the page and will do it in one place.
วิธีการก็คือ เราจะต้องสร้างไฟล์อีกไฟล์นึงขึ้นมา ชื่อว่า functions.php แล้วก็ใส่โค้ดชุดข้างล่างนี้ลงไป
<?php
//....
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
เท่านี้ก็เป็นการผลักภาระในการโหลดไฟล์ให้ถูกวิธี ให้ WordPress เป็นตัวจัดการแทน
ใช้งานง่ายๆ ผ่าน Child Theme Configurator Plugin
เอาหละครับ ใครที่ยังงงๆ ว่ามันทำงานยังไง ก็ไม่เป็นไร จริงๆ เรามีพระเอกที่จะมาช่วยจัดการให้ชีวิตง่ายขึ้นครับ ทูลที่ว่าก็คือ Child Theme Configurator ครับ เป็นปลั๊กอินที่ช่วยให้คุณสามารถสร้าง Child Theme ให้กับคุณพร้อมแก้ไขได้เลย

ข้อดีก็คือ มันช่วยจัดการงานทั้งหมดที่เราต้องทำด้วยมือครับ
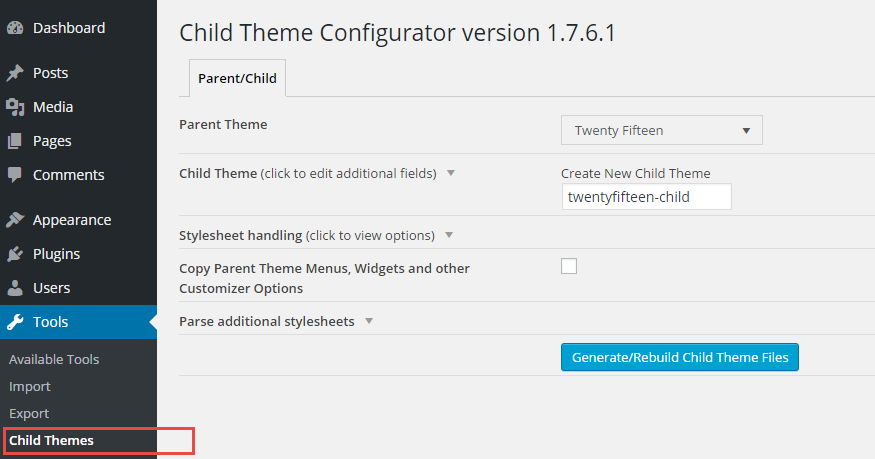
เมื่อดาวโหลดปลั๊กอินและ Activate เรียบร้อยแล้ว สามารถเข้าถึงได้ผ่านเมนูเครื่องมือ เราก็เลือก Theme แม่แบบได้เลย ส่วนชื่อลูก เป็นชื่อที่ตั้งไว้ในรูปแบบที่ WordPress แนะนำไว้ในเอกสาร ถ้าสมมุติว่าใน Theme แม่ของเรา เราได้มีการ Customize พวก Widget หรือเมนูไว้แล้ว ให้ติ๊กถูกด้วย จะทำให้เราไม่ต้องไปปรับแต่งค่าเหล่านั้นใหม่ ตัวปลั๊กอินจะก๊อปปี้ค่าทั้งหมดที่เราได้ปรับแต่งไว้แล้วกับ Theme แม่แบบ มาให้ Theme ลูกโดยอันโนมัติ
สั่งรันแล้ว Generate เป็นอันเสร็จครับ เราจะได้ Folder ของ Theme ลูกไว้แก้ไขพร้อมใช้งาน หรือในกรณีที่เรามี Theme ลูกอยู่แล้ว ก็ใช้เครื่องมือตัวนี้ในการช่วยสร้าง Theme ลูกขึ้นมาใหม่อีกครั้งก็ได้ครับ
Versioning
จากการที่มี Plugin ตัวนี้ ทำให้เราสร้าง Child Theme ได้ง่ายมากๆ รวมถึงการนำ Configuration เดิมจาก Theme แม่แบบมาใช้ ดังนั้น อันนี้ผมเสริมว่า ไหนๆ เราก็ใช้งานง่ายได้เพียงนี้แล้ว ก็ทำ Versioning ไปได้เลยครับ สร้าง Child Theme ขึ้นมาเป็น ChildTheme 1, ChildTheme 2, ChildTheme 3 ไปเรื่อยๆ ได้เลย เพราะนอกจากภายหลังถ้าพบปัญหา จะสามารถย้อนกลับไปใช้หน้าตาของ Theme ก่อนหน้าได้โดยง่ายแล้ว บางทีสามปีสี่ปี คุณอาจจะอยากย้อนกลับมาดูพัฒนาการของเว็บไซต์ในสมัยยุคแรกเริ่มที่ทำก็ได้ครับ
และนี่เป็นเนื้อหาจากผมซึ่งเป็นมือเก่าหัดขับใหม่ ที่กลับมาลองเล่นอีกครั้ง คุณผู้อ่านคิดว่ายังไงครับ ใช้แบบนี้แล้วเวิร์คมั๊ย หรือว่าจริงๆแล้ว มันมีอะไรที่เด็ดกว่านี้ Comment ลงด้านล่างได้เลยนะครับ


ขอบคุณครับ
เราใส่ code สร้าง child theme ใน cpanel ตามนี้เลยค่ะ แต่ทำไมพอ activate แล้วมันหน้าตาไม่เหมือน parent อะคะ
ถ้าหน้าตาไม่เหมือนกัน แนะนำให้ลองเปิด Developer Tool ขึ้นมาดูก่อนครับ เป็นไปได้ว่าบางไฟล์อาจจะโหลดมาไม่ครบครับ ลองดูว่ามีได้ 404 ที่ไฟล์ไหนบ้างหรือเปล่าดูครับ.
ขอบคุณมากเลยนะคะ เราเข้าใจผิดไปเองว่ามันจะหน้าตาเหมือน parent เวลาที่มันโดน customize ไปแล้ว แต่ตอนนี้ใช้ได้แล้วค่ะ
ผมจะ edit ไฟล์ functions.php แต่พอผม copy มาวางใน child theme ปรากฏว่า มัน error ประมาณนี้ Fatal error: Cannot redeclare storefront_widgets_init() (previously declared in C:\xampp\htdocs\bookstore\wp-content\themes\storefront\inc\functions\setup.php:104)
ผมต้องเอาไฟล์อะไรไปวางใน child theme บ้างครับเพื่อให้มันทำงานได้
ไฟล์ functions.php ให้สร้างขึ้นมาใหม่ครับ ไม่ต้องก๊อปปี้มา…. ข้อความด้านบนเกิดจากการก๊อปปี้ไฟล์มาแล้วฟังก์ชั่นมันมีการประกาศซ้ำ จึงไม่สามารถใช้งานได้ครับ.
ก็คือการทำผ่าน ftp โดย copy theme ทั้ง folder มา rename ใหม่ และ customize เองใช่ไหมครับ เพียงแต่ child theme คือเครื่องมือที่ทำผ่าน plugin และยังโยง css parent theme มาด้วย…