Desk Check
วันนี้อยากมาเล่าถึงกิจกรรมหนึ่ง แม้ว่าบริษัทที่เคยทำมาทั้งหลาย จะใช้ SCRUM, Agile, และอื่นๆ มาอยู่แล้ว ก็ยังไม่เคยเห็นที่ไหนที่มีกิจกรรมที่เฉพาะตัวที่ทรงพลังอันนี้มาก่อน เครื่องมือนี้ช่วยให้ขั้นตอนการส่งมอบงานนั้นทำได้รวดเร็วขึ้น และในขณะเดียวกัน ก็มี Feedback loop กลับไปได้อย่างรวดเร็วมากขึ้นกว่าเดิม
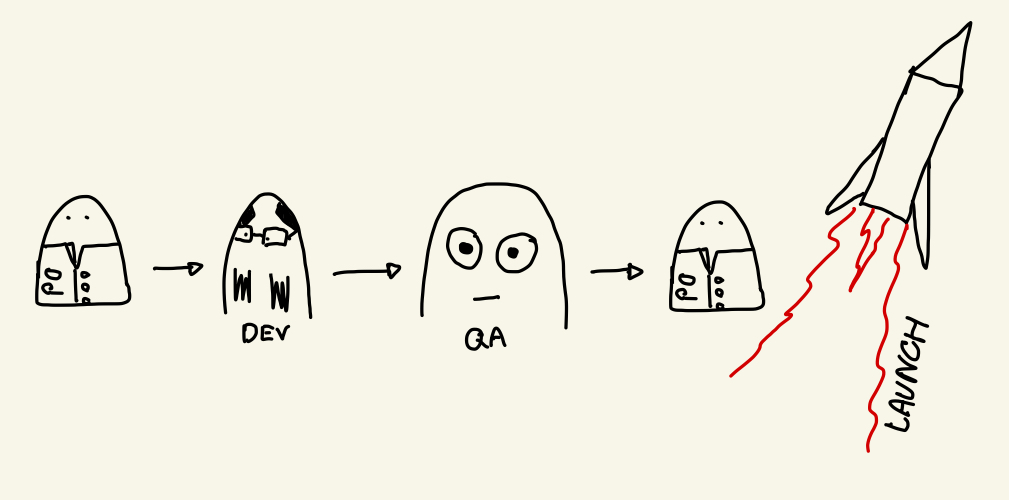
ก่อนจะพูดถึงว่ามันคืออะไร เรามาทบทวนกิจกรรมที่ปกติ ทีมพัฒนานิยมใช้กันเสียก่อน ว่าทำไมเราถึงต้องการสิ่งนี้หละ สิ่งที่มีอยู่มันมีปัญหาอย่างไร ก็มาดูภาพการส่งต่อชิ้นงาน รูปแบบทั่วๆ ไปก็จะประมาณนี้

ลองนึกถึงที่ทำงานของผู้อ่านดู แน่นอนว่า อาจจะมีกิจกรรมเหล่านี้เป็นปกติ นั่นคือ Sprint Planning, Backlog Grooming, Release Planning, Retrospective, Daily Standup ที่ช่วยให้เราสามารถส่งมอบงานเป็นชิ้นที่ขนาดพอดีคำกัด แล้วก็ ช่วยให้เราสามารถปรับเปลี่ยนวิธีการได้อย่างรวดเร็วขึ้นอยู่แล้ว
ลองหมุนย้อนเวลากลับไป ตอนทำ Backlog Grooming และ Sprint Planning เราใช้เวลาในการทำให้ Story มีความละเอียดมากขึ้น มีภาพของของที่จะทำชัดเจนขึ้น เราหยิบของจาก Backlog ขึ้นมาทำ ระหว่างเขียนโค้ดอยู่ เกิดสงสัยขึ้นมา ก็ยกมือเรียก PO มาแถลงว่ามันต้องเป็นยังไงกันแน่ เสร็จแล้ว ก็ส่งต่อให้ QA
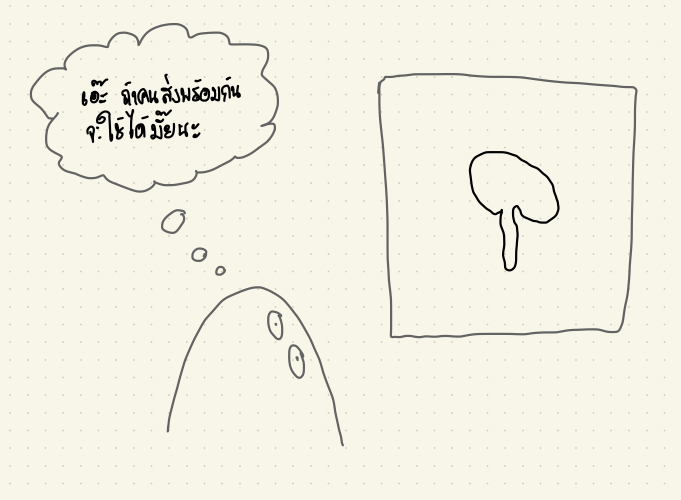
มันมีสิ่งนึงที่เป็นช่องว่างที่ปกติผมมองไม่เห็นตรงจุดนี้มาก่อน ตรงนี้ลองทิ้งเวลสักสองสามลมหายใจ พอจะนึกออกมั้ยครับ ว่าอะไรที่หายไปตรงนี้?
ปรากฏว่า Developer เขียนโปรแกรมเสร็จ ก็ส่งต่อให้ QA หลังจากนั้น QA ก็มาตรวจสอบเงื่อนไขบางจุดเพิ่มเติม แล้วบางครั้งก็อาจจะรู้สึกว่า เอ๊ะ ไม่ตรงตามสเปคนี่นา หรือไม่ก็ สงสัยว่า เอ สิ่งที่ถูกมันจะต้องเป็นยังไงกันแน่นะ ก็ยกมือถาม PO อีกครั้ง และถ้าบางครั้งความเห็นที่มี เป็นความเห็นที่ส่งผลกระทบสำคัญก็อาจจะโชคดี มีส่วนที่ขอให้ Dev แก้ไขเพิ่มเติม Dev ก็นำงานกลับมาแก้อีกครั้งก่อนส่งกลับไปให้ QA ตรวจใหม่
Developer คุยกับ PO, QA คุยกับ PO, QA คุยกับ Developer
จะเห็นว่า ทั้งๆที่ มันดูเหมือนรวดเร็วแล้วนะ เจอเสร็จก็แก้ จบใน Sprint ส่งมอบงานได้ แต่ลึกๆ มันเหมือน เรายังขาด อะไรบางอย่างที่หายไปจากภาพภาพนี้
เอาหละ และแล้วพระเอกในงานนี้ก็โผล่มา….
Desk Check
Deskcheck เข้ามาอุดช่องโหว่ของการสื่อสารที่ขาดหายไปของ “คนที่เกี่ยวข้องทั้งหมด” ให้กลับมาพูดคุยกันในจังหวะที่เหมาะสม นั่นก็คือ จุดรอยต่อ ตอนที่ Developer พัฒนาเสร็จ แล้วอยากจะส่งต่อให้ QA นั่นเอง
คอนเซป
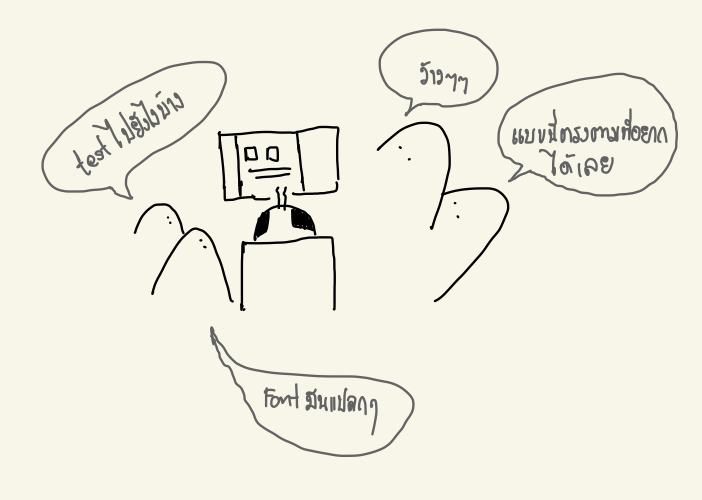
การทำ Deskcheck คือ Developer ทำ Story ที่ได้รับเสร็จแล้ว ทำการส่งสัญญาณเรียก QA, BA, PO, UX, …. หรือคนที่เกี่ยวข้อง มามุงที่เครื่องของ Developer แล้ว Developer ก็ทำการแสดงให้ดูว่าสิ่งที่พัฒนาเสร็จเรียบร้อยนั้น มันทำงานอย่างไร
ความคูลลลลลลลของมันคือ
- เป็นจุดที่ แสดงให้เห็น ภาพสุดท้ายของงาน หลังจากทำเสร็จ
- เป็นจุดที่ ทุกๆ คนที่เกี่ยวข้อง เห็นเป็นภาพเดียวกัน
- เป็นจุดที่ สร้างความเข้าใจของคนทั้งหมดให้ตรงกัน กับสิ่งที่จะส่งมอบออกไป
- เป็นจุดที่ คลายความสงสัยกับคนที่เกี่ยวข้องทั้งหมด
- ลดระยะเวลาในตอบข้อสงสัย หรือแก้ไขปัญหา ให้สั้นลงมาก
ระหว่าง Deskcheck ที่ Developer แสดงสิ่งที่ทำเสร็จให้ดู แน่นอนว่า แต่ละคนก็อาจจะมีคำถามในมุมมองที่ตัวเองสนใจ ก็ถามได้เลยตอน Deskcheck นี้
ตัวอย่างเช่น สมมุติว่า นักพัฒนาได้รับ Story ให้พัฒนาหน้า ติดต่อทีมงาน ซึ่งกรอกชื่อ อีเมล์ ข้อความที่จะส่งหาทีมงาน และ ปุ่มกดส่ง

UX, UI Designer มีโอกาสที่จะช่วยค้นหาความผิดปกติของการแสดงผลได้เลย เช่น Fonts ผิด ขอบรูปไม่มน ไม่มีเงา สีเพี๊ยน ในขณะเดียวกัน บางที QA อาจจะโยนคำถามว่า อ้าว แล้วถ้าเกิดกดส่งไม่ได้ล่ะจะทำยังไง แม้คำถามส่วนมากจะถูกกรองไปตั้งแต่ก่อนการพัฒนาเริ่มต้นขึ้น แต่ก็ยังมีความเป็นไปได้ว่า เงื่อนไขบางอย่างก็เพิ่งจะโผล่มา ซึ่งในขั้นตอนนี้ นอกจาก Developer จะไปปรับแก้กรณีของการรับมือเวลาส่งข้อมูลไม่ได้แล้ว UX, PO ก็ยังสามารถให้ข้อมูลได้เลยด้วยว่าควรจะแก้ไขโดยใช้วิธีการแบบใด
ในขณะเดียวกัน QA อาจจะถามเงื่อนไขต่างๆ ที่ Developer ได้จัดการเทสไปเรียบร้อยแล้วใน Unit test, Integration Test, E2E Test แล้วประเมินความเสี่ยงได้เลยว่า สิ่งที่พัฒนาไปแล้ว ยังมีความเสี่ยงเรื่องอะไรที่ควรทำเทสเพิ่มเติม อันไหนต้องให้ Developer ไปจัดการเพิ่มเพื่อลดความเสี่ยงเพิ่มเติม
ดังนั้น แทนที่ต่างคนต่างทำงาน แล้วก็เจอปัญหา ก็เอาไปแก้ใน Sprint รอบถัดๆ ไป ตรงจุดนี้ เป็น Checkpoint ที่สวยงามมาก
หลังจากผ่านจุด Deskcheck ไปแล้ว QA ตอนนี้ก็จะเหมือนตัวละครที่ได้แผนที่มา ก็จะรู้ได้ว่า ส่วนไหนของแผนที่ ที่ขาดหายไป ที่ควรไปสำรวจเพิ่มเติม จุดที่เทสไปทั้งหมดแล้ว QA ก็ไม่ต้องมาเขียนแผนทดสอบซ้ำอีก

ส่วนเรื่องการสื่อสารที่ต่างคนต่างถาม ก็หายไป เพราะตอนนี้ทุกคนเห็นภาพเดียวกันหมดของสิ่งที่กำลังจะส่งมอบ
ดังนั้น ถ้าหากผู้อ่าน เจอปัญหา ของการ สื่อสารที่ มักจะมีอีกคนนึงหายไป หรือบางที ตัวเรานี่แหละที่หลุดหายไป ก็นำ Deskcheck ไปใช้กันดูนะครับ มันต้องดีขึ้นอย่างแน่นอน
และนี่เองก็เป็นเรื่องราวของ Deskcheck ซึ่งจริงๆ มาพร้อมกับคู่หูที่ชื่อว่า Story Kickoff ไว้จะพูดในโอกาสต่อๆไป
